Using Heatmaps for UX dives into the world of user experience analysis with a focus on heatmaps, providing a dynamic and insightful look at how these tools can revolutionize the way we understand user behavior.
From defining heatmaps to exploring different types and best practices, this topic is sure to captivate those looking to elevate their UX game.
Introduction to Heatmaps

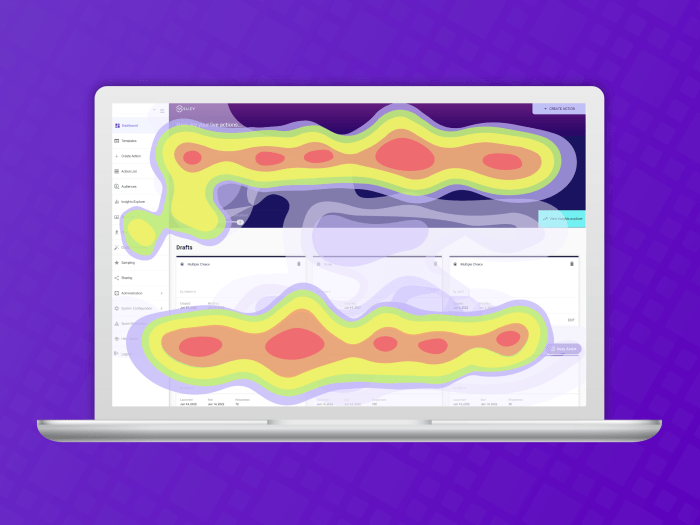
Heatmaps are visual tools used in UX design to analyze user behavior on websites or applications. They provide a visual representation of data by using colors to indicate areas of high and low activity on a webpage. Heatmaps are valuable tools for understanding how users interact with a digital interface and can help designers make informed decisions to improve user experience.
Types of Heatmaps
- Click Heatmaps: These show where users click the most on a webpage, helping designers identify popular areas and optimize the placement of important elements.
- Scroll Heatmaps: Scroll heatmaps track how far down the page users scroll before leaving, allowing designers to optimize content placement for better engagement.
- Move Heatmaps: These heatmaps track cursor movement on a webpage, providing insights into user attention and behavior.
Benefits of Using Heatmaps for UX Research
- Visual Data Representation: Heatmaps provide a visual way to interpret complex user data, making it easier for designers to identify patterns and trends.
- Identify User Behavior: By analyzing heatmaps, designers can gain valuable insights into how users navigate a website, helping them make informed design decisions.
- Improve User Experience: Heatmaps help designers optimize website layouts, content placement, and calls to action based on real user interactions, ultimately enhancing the overall user experience.
Types of Heatmaps

When it comes to heatmaps, there are different types that serve unique purposes in understanding user behavior on a website. Let’s dive into the differences between click, move, and scroll heatmaps, as well as how attention heatmaps vary from click heatmaps.
Click Heatmaps
Click heatmaps track where users click on a webpage, providing insights into which elements are getting the most attention. This type of heatmap is useful for optimizing the placement of important buttons, links, or calls to action.
Move Heatmaps
Move heatmaps show where users move their cursor on a webpage, highlighting areas of interest or confusion. They can be helpful in identifying elements that attract attention but may not necessarily lead to clicks.
Scroll Heatmaps, Using Heatmaps for UX
Scroll heatmaps indicate how far down a page users scroll before leaving, helping to identify the most engaging content and the points where users tend to drop off. This type of heatmap is essential for optimizing the layout and content hierarchy of a webpage.
Attention Heatmaps
Attention heatmaps combine click and move data to show areas of high and low attention on a webpage. By analyzing these heatmaps, designers can better understand user behavior patterns and make informed decisions about design changes.Each type of heatmap has its own unique strengths and is most useful in specific scenarios. Click heatmaps are great for analyzing user interactions with specific elements, move heatmaps can reveal user engagement patterns, scroll heatmaps help optimize content visibility, and attention heatmaps provide a comprehensive view of user behavior on a webpage.
Heatmap Tools and Software
When it comes to heatmap tools, UX professionals have a variety of options to choose from to analyze user behavior on websites or applications. These tools provide valuable insights that can help improve the overall user experience.
Popular Heatmap Tools
- Crazy Egg: Known for its heatmaps, scroll maps, and click reports, Crazy Egg offers detailed visualizations of user interactions.
- Hotjar: Hotjar provides heatmaps, session recordings, and surveys to help UX designers understand user behavior and feedback.
- Mouseflow: Mouseflow offers heatmaps, session replays, and funnels to track user activity and identify areas for improvement.
Comparing Features and Functionalities
Each heatmap tool has its own set of features and functionalities that cater to different needs. Crazy Egg is popular for its visual representation of data, while Hotjar offers a combination of heatmaps and user feedback tools. Mouseflow, on the other hand, focuses on detailed session replays and funnel analysis.
Choosing the Right Tool
When selecting a heatmap tool for a specific UX project, it is essential to consider the project goals, budget, and required features. For example, if the focus is on visualizing user interactions, Crazy Egg may be the preferred choice. However, if in-depth session recordings are necessary, Mouseflow could be more suitable.
Best Practices for Using Heatmaps: Using Heatmaps For UX
When it comes to using heatmaps for UX, there are some key best practices to keep in mind to ensure you are effectively interpreting the data and optimizing user interfaces.
Interpreting Heatmaps for UX Insights
- Focus on areas with the highest density of interactions, such as hotspots, to identify what elements users are engaging with the most.
- Pay attention to areas with little to no interactions, known as cold spots, to pinpoint potential issues or areas for improvement.
- Look for patterns in user behavior, such as scrolling or clicking habits, to understand how users are navigating through the interface.
Combining Qualitative Data with Heatmap Analysis
- Use heatmaps in conjunction with user feedback, surveys, and usability testing to gain a more comprehensive understanding of user behavior.
- Compare heatmap data with qualitative insights to validate findings and make informed design decisions.
- Consider the context of user interactions captured by heatmaps to ensure a holistic view of the user experience.
Using Heatmaps to Optimize User Interfaces and Increase Conversions
- Identify areas of friction or confusion on the interface through heatmap analysis and prioritize improvements to enhance user experience.
- Test design changes based on heatmap insights and track performance metrics to measure the impact on conversions.
- Continuously monitor heatmaps to stay informed about user behavior trends and make iterative improvements to the interface over time.