Kicking off with Improving Website UX, this topic dives into the key elements and strategies to boost user engagement and drive conversions through an optimized user experience. From responsive design to intuitive navigation, let’s explore how enhancing website UX can elevate your online presence.
Delving deeper into the significance of user-centered design and accessibility, this discussion aims to provide actionable insights to create a more inclusive and user-friendly website.
Importance of Website UX

Having a good user experience (UX) on a website is essential for its success in today’s digital world. A seamless and intuitive UX ensures that visitors can easily navigate the site, find the information they need, and complete desired actions. This not only enhances user satisfaction but also increases the likelihood of conversions and customer retention.
Negative Impact of Poor UX
A website with a poor UX can drive users away and negatively impact engagement and conversions. For example, if a site has a confusing layout, slow loading times, or broken links, users are likely to become frustrated and leave without completing their intended tasks. This can result in a high bounce rate and low conversion rates, ultimately affecting the website’s performance and profitability.
- Complicated navigation can lead to users abandoning the site.
- Slow loading times can deter users from exploring further.
- Unclear call-to-action buttons can result in missed conversion opportunities.
According to research, 88% of online consumers are less likely to return to a site after a bad experience.
Higher Retention Rates with Improved UX
By focusing on improving website UX, businesses can achieve higher retention rates and customer loyalty. A user-friendly interface, clear communication, and personalized experiences can all contribute to a positive UX that keeps visitors coming back for more.
- Investing in responsive design for a seamless experience across devices.
- Conducting user testing to identify pain points and address them proactively.
- Optimizing site speed and performance to enhance user satisfaction.
Research shows that a well-designed UX can increase conversion rates by up to 400%.
Elements of Website UX: Improving Website UX
When it comes to creating a user-friendly website, there are several key elements that play a crucial role in enhancing the overall user experience. From responsive design to intuitive navigation, each component contributes to making a website more engaging and easy to use.
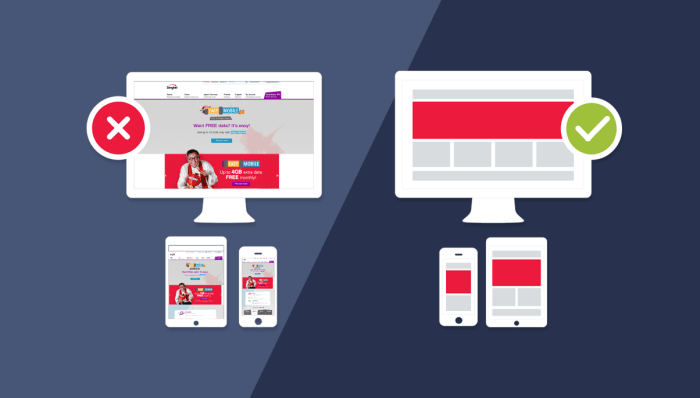
Responsive Design
Responsive design is a critical element in improving website UX as it allows the site to adapt to different screen sizes and devices. This means that users can access the website seamlessly whether they are using a desktop, tablet, or smartphone. By ensuring that the design is responsive, you create a consistent and user-friendly experience for all visitors.
Intuitive Navigation, Improving Website UX
Intuitive navigation is another essential element in enhancing website UX. Users should be able to easily find what they are looking for without having to struggle or get lost in a maze of links. Clear navigation menus, organized content, and logical pathways all contribute to a positive user experience.
Clear Calls-to-Action
Clear calls-to-action (CTAs) are crucial in guiding users towards the intended goal of the website. Whether it’s signing up for a newsletter, making a purchase, or contacting customer support, CTAs should be prominent, compelling, and easy to understand. By providing clear CTAs, you can enhance user engagement and drive conversions on your website.
User-Centered Design

User-centered design is a process in website development where the needs, wants, and preferences of the end-users are given top priority. By focusing on the user experience, this approach aims to create websites that are intuitive, easy to use, and enjoyable for visitors.
Importance of User-Centered Design
Incorporating user feedback into the design process can greatly enhance website UX. By listening to users’ suggestions, preferences, and pain points, developers can make informed decisions that lead to a more user-friendly interface and overall positive experience.
- Conducting usability testing with real users to identify areas for improvement.
- Implementing interactive prototypes to gather feedback early in the design process.
- Utilizing heatmaps and analytics to track user behavior and make data-driven design decisions.
Best Practices for User Research
When conducting user research to inform UX decisions, it’s essential to follow best practices to ensure the validity and reliability of the data collected. Here are some tips:
- Define clear research goals and objectives before starting the study.
- Recruit a diverse group of participants to capture a wide range of perspectives.
- Use a combination of qualitative and quantitative methods to gain a comprehensive understanding of user needs.
- Iterate on the research process and incorporate feedback from multiple sources to validate findings.
Accessibility and Inclusivity
Ensuring accessibility for all users is crucial for improving website UX. By designing websites with inclusivity in mind, we can benefit a wider audience and provide a more user-friendly experience.
Importance of Accessibility
Accessibility allows users with disabilities to navigate and interact with websites effectively. It ensures that everyone, regardless of ability, can access the same information and services online.
Designing for Inclusivity
Designing for inclusivity involves considering the diverse needs of all users, including those with disabilities. By incorporating features such as alternative text for images, keyboard navigation, and clear headings, websites can become more accessible to a wider audience.
Tips for Accessibility
- Provide text alternatives for non-text content such as images and videos.
- Ensure keyboard navigation is intuitive and easy to use.
- Use clear and consistent headings to improve navigation for screen reader users.
- Ensure color contrast is sufficient for users with visual impairments.
- Test websites with accessibility tools to identify and fix any issues.