Designing Effective Web Banners sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with American high school hip style and brimming with originality from the outset.
When it comes to creating web banners that pop, understanding the purpose, design principles, call-to-action strategies, and optimization techniques is key. Let’s dive into the world of designing web banners that truly make an impact.
Understanding the Purpose of Web Banners
Web banners serve as visual elements on a website that are designed to attract and engage users. They are commonly used for advertising, promoting products or services, and directing traffic to specific landing pages.
Contribution to Website Design
Web banners play a crucial role in enhancing the overall design of a website by adding color, visual interest, and important information. They help to create a visually appealing layout that captures the attention of visitors and guides them to relevant sections of the site.
- Web banners can break up large blocks of text and make the website more visually appealing.
- They can highlight promotions, sales, or new products, increasing user engagement and driving conversions.
- Effective web banners can create a cohesive design that reinforces the brand image and message.
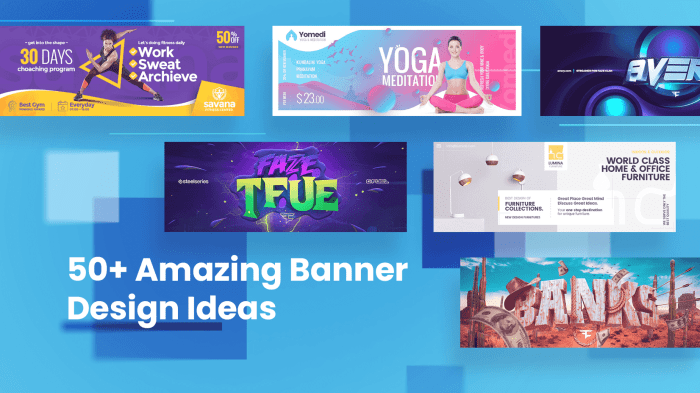
Examples of Effective Web Banners
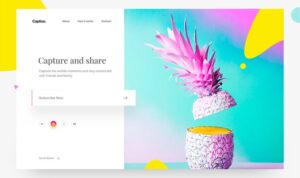
Effective web banners are those that are visually appealing, relevant to the content of the website, and have a clear call-to-action. They grab the user’s attention and encourage interaction.
An example of an effective web banner is one that features a bold headline, eye-catching graphics, and a button that prompts users to “Shop Now” or “Learn More.”
- A web banner promoting a limited-time sale with a countdown timer can create a sense of urgency and drive immediate action.
- Interactive web banners that allow users to hover over or click for more information can increase engagement and keep users on the site longer.
- Web banners with compelling visuals and concise messaging can effectively communicate the value proposition of a product or service.
Design Principles for Effective Web Banners

When it comes to creating web banners that catch the eye and engage viewers, certain design principles must be considered. From color schemes to typography and imagery, every element plays a crucial role in the success of a web banner.
Key Design Elements for Visual Appeal, Designing Effective Web Banners
To make web banners visually appealing, it is essential to focus on the following key design elements:
- Color Schemes: Choose colors that are eye-catching and harmonious. Use contrasting colors to make important elements stand out.
- Typography: Select fonts that are easy to read and align with the brand’s identity. Play with font sizes and styles to create hierarchy and emphasis.
- Imagery: Use high-quality images or graphics that are relevant to the message and resonate with the target audience. Avoid clutter and ensure the visuals enhance the overall design.
Creating Responsive Web Banners
Responsive web banners are crucial in today’s digital landscape, where users access content on various devices. Here are some tips for creating banners that adapt to different screen sizes:
- Use a flexible layout that adjusts to different screen dimensions without losing design integrity.
- Optimize images and graphics for fast loading times on mobile devices.
- Ensure text is readable on smaller screens by maintaining a good contrast ratio and appropriate font sizes.
Call-to-Action Strategies in Web Banners

When it comes to web banners, the Call-to-Action (CTA) is crucial for driving user interaction and achieving the desired outcome. A compelling CTA can make the difference between a user clicking on the banner or simply ignoring it. Let’s dive into the significance of CTAs and best practices for crafting persuasive ones.
Crafting Persuasive CTAs
- Keep it clear and concise: Your CTA should clearly communicate what action you want the user to take. Avoid vague language and get straight to the point.
- Use action-oriented language: Words like “Shop Now,” “Learn More,” or “Sign Up” are effective in prompting users to act.
- Create a sense of urgency: Phrases like “Limited Time Offer” or “Act Now” can motivate users to click on the banner immediately.
- Make it visually stand out: Use contrasting colors, bold fonts, or buttons to make the CTA visually appealing and easy to spot.
Influencing Click-Through Rates
- Strategic Placement: Position your CTA where it is easily visible and accessible to users. Above the fold or at the end of the banner are common placements for CTAs.
- Design Considerations: Ensure that the CTA stands out from the rest of the banner content. Use whitespace, borders, or effects to draw attention to the CTA.
- A/B Testing: Experiment with different CTAs to see which ones resonate best with your target audience. Analyze the data to optimize your CTA strategy.
Optimization Techniques for Web Banners: Designing Effective Web Banners
When it comes to web banners, optimizing them is crucial for ensuring fast loading times and effective performance. By following certain techniques, you can enhance the user experience and drive better engagement with your banners.
Choosing the Right File Formats and Sizes
When creating web banners, it’s important to consider the impact of file formats and sizes on loading times. Opt for file formats like PNG or JPEG, which are widely supported and offer a good balance between quality and file size. Additionally, make sure to compress your images to reduce their size without compromising quality. This will help your banners load faster and improve overall performance.
A/B Testing for Banner Effectiveness
A great way to optimize web banners is through A/B testing different versions to see which performs better. By creating variations of your banners with subtle differences in design, copy, or call-to-action elements, you can gather valuable data on what resonates best with your audience. Use A/B testing tools to analyze metrics like click-through rates and conversions to refine your banners for maximum impact.