Creating Infographics kicks off with a bang, diving into the world of visual storytelling and how it revolutionizes the way we convey information. From marketing to education, infographics are the secret sauce that adds flavor to data visualization. Get ready to explore the art of crafting compelling visuals that speak volumes!
Introduction to Creating Infographics

Infographics are visual representations of information, data, or knowledge designed to make complex ideas easier to understand at a glance. They blend text, images, and graphics to convey a message quickly and effectively.
Effectiveness of Infographics
Infographics are highly effective in conveying information visually because they engage the audience with compelling visuals and help in simplifying complex data. They are easily shareable on various platforms, increasing their reach and impact.
Benefits of Using Infographics
- Marketing: Infographics are powerful marketing tools that can increase brand awareness, drive traffic to websites, and boost customer engagement.
- Education: In the field of education, infographics can aid in better understanding complex topics, enhance learning retention, and make studying more enjoyable.
- Data Visualization: Infographics are excellent for presenting data in a visually appealing way, making it easier for viewers to grasp key insights and trends.
Elements of a Compelling Infographic
When creating an infographic, it’s essential to consider key elements that will make your design visually appealing and engaging for your audience. Let’s dive into the important components that contribute to a compelling infographic.
Visuals, Text, and Data Representation
Visuals play a crucial role in grabbing the viewer’s attention and conveying information quickly and effectively. Whether it’s icons, illustrations, or charts, choosing the right visuals can make your infographic more engaging. Text should be concise and to the point, complementing the visuals without overwhelming them. Data representation, such as graphs or timelines, helps to present information in a clear and organized manner.
Choosing the Right Color Scheme
The color scheme you choose can significantly impact the overall look and feel of your infographic. Colors evoke emotions and can help guide the viewer’s focus. It’s important to select colors that not only align with your brand but also enhance the readability and visual appeal of the infographic. A harmonious color palette can make your infographic more visually appealing and memorable.
Typography for Engagement
Typography plays a critical role in making your infographic more engaging and readable. The choice of fonts, font sizes, and text formatting can help emphasize key points, create hierarchy, and guide the viewer through the content. Using a combination of fonts for headers, subheadings, and body text can add visual interest and make your infographic more dynamic.
Effective Layouts for Different Information
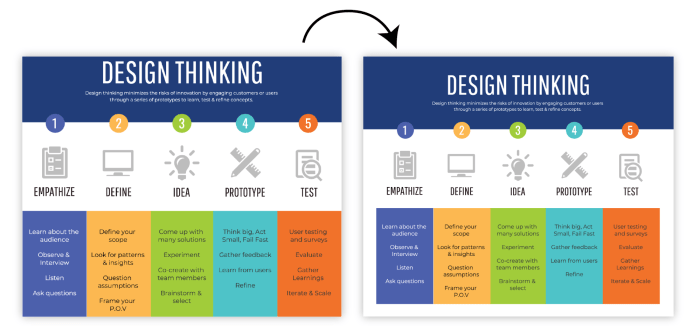
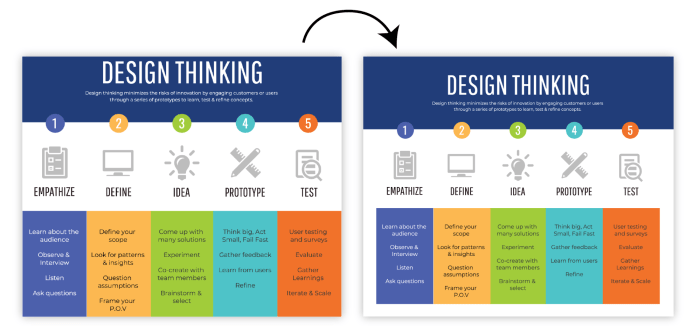
The layout of your infographic should be designed to present information in a logical and easy-to-follow manner. For statistical data, a vertical layout with clear data points can be effective. For storytelling or process-based content, a horizontal layout with a flowchart or timeline can work well. It’s essential to consider the type of information you’re presenting and choose a layout that best suits the content.
Tools and Software for Creating Infographics
Creating visually appealing infographics requires the right tools and software to bring your ideas to life. Let’s explore some popular options and how to choose the best tool for your design needs.
Popular Infographic Tools
- Canva: Canva is a user-friendly graphic design platform that offers a wide range of templates and design elements to create stunning infographics.
- Piktochart: Piktochart is another popular tool known for its drag-and-drop interface and customizable templates, making it easy for beginners to design infographics.
- Adobe Illustrator: For more advanced users, Adobe Illustrator provides extensive design capabilities and flexibility to create intricate and detailed infographics.
Choosing the Right Tool
- Consider your design requirements: If you’re looking for a simple and quick solution, Canva or Piktochart may be the best choice. For more complex designs, Adobe Illustrator offers more advanced features.
- Assess your skill level: Beginners may find Canva or Piktochart more user-friendly, while experienced designers may prefer the versatility of Adobe Illustrator.
Tips for Beginners
- Start with tutorials: Many infographic tools offer tutorials and guides to help you get started with the software. Take advantage of these resources to learn the basics.
- Experiment with templates: Begin by using pre-designed templates to understand the layout and design elements before creating your own infographics from scratch.
- Keep it simple: Avoid overcrowding your infographic with too much text or graphics. Focus on a clear and concise message to engage your audience effectively.
Design Principles for Creating Infographics
When it comes to designing infographics, simplicity and clarity are key. A well-designed infographic should be easy to understand at a glance, with clear and concise information that grabs the viewer’s attention. Visual hierarchy plays a crucial role in guiding the viewer through the content, highlighting the most important information and creating a flow that is easy to follow.
Creating a Visual Hierarchy
To create a visual hierarchy in infographics, use different visual elements like size, color, contrast, and spacing to prioritize information. Start with a strong headline that grabs attention, followed by subheadings and sections that lead the viewer through the content. Use larger fonts, bold colors, and prominent placement for key points, while smaller fonts and muted colors can be used for supporting details.
- Place the most important information at the top or center of the infographic to draw the viewer’s eye.
- Use contrasting colors or shapes to differentiate between sections and highlight key points.
- Utilize white space effectively to prevent overcrowding and make the content more readable.
Using Icons, Charts, and Illustrations Effectively
Icons, charts, and illustrations can enhance the visual appeal of an infographic and help convey complex information in a simple and engaging way. When using these visual elements, keep the following best practices in mind:
- Choose icons that are easy to understand and relevant to the content.
- Select the right type of chart or graph to represent data accurately and clearly.
- Use illustrations to visually represent concepts or ideas that are difficult to explain with text alone.
Maintaining Consistency in Design Elements
Consistency is key to creating a professional-looking infographic that is visually cohesive and easy to follow. To maintain consistency in design elements throughout an infographic, consider the following guidelines:
- Use a consistent color scheme and font style throughout the infographic.
- Ensure that spacing, alignment, and formatting are consistent across all sections.
- Stick to a cohesive visual style, whether it’s minimalist, geometric, or illustrative.
Data Visualization Techniques in Infographics

When it comes to creating effective infographics, one of the key components is the accurate and compelling representation of data. Utilizing data visualization techniques is essential in conveying information in a visually appealing and easy-to-understand manner.
Types of Charts and Graphs
- Bar Charts: Ideal for comparing different categories of data or showing changes over time.
- Pie Charts: Useful for illustrating proportions and percentages within a whole.
- Line Graphs: Great for displaying trends and patterns over a period of time.
- Heatmaps: Perfect for showing the intensity of data values through color gradients.
Choosing the Right Visualization Method
- Consider the type of data you have and the story you want to tell.
- Choose a visualization that best represents the relationships and patterns in your data.
- Ensure the chosen chart or graph is easy to interpret for your target audience.
Creative Visualization Examples, Creating Infographics
- Word Clouds: Representing text data in a visually engaging way by emphasizing frequently used words.
- Infographic Maps: Using geographical maps to showcase data related to specific locations or regions.
- Timeline Infographics: Visualizing chronological data in a timeline format for easy comprehension.